References
- ^ «Tim Berners-Lee». www.w3.org. Retrieved 17 November 2021.
- ^ «The website of the world’s first-ever web server». Retrieved 30 August 2008.
- ^ Cailliau, Robert. «A Little History of the World Wide Web». Retrieved 16 February 2007.
- ^ «Internet, Web, and Other Post-Watergate Concerns». University of Chicago. Retrieved 18 September 2010.
- ^ AP Stylebook (16 April 2010). «Responding to reader input, we are changing Web site to website. This appears on Stylebook Online today and in the 2010 book next month» (Tweet). Retrieved 18 March 2019 – via Twitter.
- ^ «OpenGL ES for the Web». khronos.org. 19 July 2011. Retrieved 1 April 2019.
- ^ Pete LePage. «Responsive Web Design Basics | Web». Google Developers. Retrieved 13 March 2017.
-
^ Perrin, Andrew; Anderson, Monica (10 April 2019). «Social media usage in the U.S. in 2019 | Pew Research Center». PewResearch.Org. Pew Research. Retrieved 20 July 2019.
Study was quoted in Forbes.
graphic at the Wayback Machine (archived 16 July 2019) - ^ «Web Server Survey». Netcraft. Retrieved 13 March 2017.
- ^ A total number of Websites | Internet live stats. internetlivestats.com. Retrieved on 14 April 2015.
- ^ «Web Server Survey». Netcraft News. Retrieved 17 May 2021.
- ^ Deon (26 May 2020). «How Many Websites Are There Around the World? ». Siteefy. Retrieved 17 May 2021.
- ^ «Internet 2009 in numbers». Pingdom. Retrieved 17 May 2021.
- ^ «Number of internet users worldwide». Statista. Retrieved 17 May 2021.
- ^ «Internet audiences worldwide 2020». Statista. Retrieved 17 May 2021.
- ^ «Facebook MAU worldwide 2020». Statista. Retrieved 17 May 2021.
Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
На самом деле, сделать свой сайт довольно просто в современном мире. Многие конструкторы очень хорошо зарекомендовали себя в этом качестве. Не буду рассказывать о преимуществах, подобных обзоров на Start-Luck можно найти не меньше десятка. Сразу выведу итог: один из лучших – Tilda. Именно с нее я и советую вам начать знакомство с сайтостроением.
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать «WordPress 4: пример создания блога». Все очень просто и доступно для новичка. Проблем точно не возникнет.
Курс «Wordpress 4 — пример создания блога».
Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
Вот в принципе и все. Не забывайте о том, что у вас есть возможность подписаться на группу Start-Luck Вконтакте, которая поможет понять как зарабатывают деньги в интернете и даже начать свой информационный бизнес. До новых встреч и удачи.
History
The World Wide Web (WWW) was created in 1989 by the British CERN computer scientist Tim Berners-Lee. On 30 April 1993, CERN announced that the World Wide Web would be free to use for anyone, contributing to the immense growth of the Web. Before the introduction of the Hypertext Transfer Protocol (HTTP), other protocols such as File Transfer Protocol and the gopher protocol were used to retrieve individual files from a server. These protocols offer a simple directory structure in which the user navigates and where they choose files to download. Documents were most often presented as plain text files without formatting or were encoded in word processor formats.
Стоимость хостинга
Существует много фирм предоставляющих услуги хостинга. У каждой фирмы есть
разные тарифные планы. Тарифные планы разделяются по функциональности и по
объему месячного трафика.
Тарифные планы у российских хостинг-провайдеров начинаются примерно от 150
рублей в месяц. Это упрощенные планы, без баз данных и скриптов (для
статических сайтов). Тарифные планы с поддержкой баз данных и скриптов
начинаются примерно от 200-300 рублей в месяц. В год это может быть сумма
примерно от 1200 рублей и выше.
Поддержка баз данных и скриптов нужна для тех сайтов, на которых планируется
частое изменение информации (каждый день или несколько раз в неделю). Или
если на сайте нужно разместить какую-то функциональность, например систему
заказа товаров или услуг.
Этапы процесса создания веб-сайта
Планирование
Первый шаг в создании веб-сайта – планирование. Этот этап включает в себя определение целей и аудитории, а также планирование его структуры и содержания
Важно четко понимать, для чего вы создаете сайт и кто его целевая аудитория, чтобы сделать его максимально эффективным
Определите основные разделы и подразделы, решите, какая информация будет на каждой странице. Это поможет создать «sitemap», которая будет служить гидом для дальнейшего дизайна и разработки.
Дизайн
На этапе дизайна вы создаете визуальное представление своего ресурса. Это включает выбор цветовой схемы, шрифтов, изображений и расположения элементов на странице. Дизайн должен быть не только привлекательным, но и удобным для пользователей, обеспечивая легкую навигацию и читаемость информации.
В этот этап также включается создание макетов или прототипов страниц, которые показывают, как будет выглядеть конечный продукт. Это помогает получить обратную связь и внести необходимые изменения до начала разработки.
Разработка
На этапе разработки дизайн-макеты превращаются в функциональный веб-сайт. Разработчики используют различные языки программирования, такие как HTML, CSS, JavaScript, PHP, чтобы создать структуру, добавить функциональность и интерактивность.
Содержание, включая текст, изображения и видео, также добавляется в это время. Для управления содержанием часто используются системы управления контентом (CMS), такие как WordPress, Joomla, Drupal и другие.
Тестирование и запуск
После того как сайт разработан, следует этап тестирования. Здесь проверяются все ссылки и функции, совместимость с различными браузерами и устройствами, а также оптимизация загрузки страниц.
После исправления любых обнаруженных ошибок — ресурс готов к запуску. Это включает в себя регистрацию домена, выбор хостинга и загрузку на сервер
После запуска важно продолжать его поддержку и обновление, чтобы он оставался актуальным и эффективным
Создание веб-сайта – это сложный процесс, но при правильном планировании и выполнении он может принести значительные выгоды вашему бизнесу или проекту.

Мифы и правда
Существует много мифов вокруг понятий и терминов, связанных с вебом. Давайте разберем несколько из них и выясним, что на самом деле лежит в основе этих понятий.
1. Веб-приложение
Веб-приложение — это программное обеспечение, которое доступно через интернет и запускается на веб-сервере. Оно может быть использовано через веб-браузер и обеспечивает различные функциональные возможности для пользователей. Веб-приложения могут быть сложными, многопользовательскими системами, такими как онлайн-магазины, социальные сети или банковские системы.
2. Веб-сайт
Веб-сайт — это набор веб-страниц, связанных друг с другом и доступных через интернет. Он может содержать информацию о компании, продуктах или услугах, а также может предлагать пользователю взаимодействовать с этой информацией. Веб-сайты могут быть статическими (состоять из фиксированных страниц) или динамическими (генерируемые на лету веб-приложениями).
3. Веб-страница
Веб-страница — это одна из составляющих веб-сайта. Она содержит информацию, которая отображается в веб-браузере пользователя. Веб-страницы могут содержать текст, изображения, аудио и видеофайлы, ссылки и другие элементы, которые позволяют пользователю взаимодействовать с контентом.
4. Веб-хостинг
Веб-хостинг — это услуга предоставления места на сервере для размещения веб-сайтов. Приобретение хостинга позволяет разместить ваш сайт в интернете таким образом, чтобы он был доступен пользователю в любое время. Веб-хостинг может быть общим (когда несколько сайтов размещаются на одном сервере) или выделенным (когда один сайт полностью контролирует ресурсы сервера).
5. Веб-разработка
Веб-разработка — это процесс создания веб-сайтов или веб-приложений. Он включает в себя различные этапы, такие как проектирование интерфейса пользователя, программирование, создание баз данных и тестирование. Веб-разработчики используют различные технологии и языки программирования для создания функциональных и эстетически привлекательных веб-сайтов.
6. Веб-дизайн
Веб-дизайн — это процесс создания визуального аспекта веб-сайтов. Он включает в себя выбор цветовой схемы, шрифтов, расположения элементов и других дизайнерских аспектов. Веб-дизайнеры должны учитывать пользовательский опыт и создавать удобные и привлекательные интерфейсы для веб-сайтов и веб-приложений.
7. Вебкамера
Вебкамера — это устройство, которое позволяет пользователю передавать видео себя или своего окружения через интернет. Она может быть использована для видеозвонков, видео-конференций или наблюдения за удаленными объектами. Вебкамеры обычно подключаются к компьютеру или ноутбуку и могут быть частью веб-страниц с трансляцией видео.
8. Веб-аналитика
Веб-аналитика — это процесс сбора, анализа и интерпретации данных о посетителях веб-сайта. Она помогает владельцам веб-сайтов понять, как пользователи взаимодействуют с их сайтом, и принимать решения на основе полученной информации. Веб-аналитика может предоставлять данные о посещаемости, поведении пользователей, конверсиях и других метриках, необходимых для оптимизации веб-сайта.
Для чего нужен собственный сайт
Мотивов, по которым люди заводят собственные сайты, несколько. Одни хотят заработать, другие – поделиться информацией, третьи – как дневник. Но так ли они нужны? Попробуем разобраться.
Информационный нужен, если вы можете дать людям что-то новое, то, чего еще нет в интернете. Но вы должны быть готовы потратить на него много времени и какое-то количество денег.
Такие проекты получают посетителей преимущественно из поисковых систем. Поэтому в первую очередь нужно ориентироваться на те страницы, которые уже есть в Яндексе и Гугле.
Введите в поисковик темы предполагаемых статей и изучите найденные сайты. Если, глядя на них, вы поймете, что не сможете сделать лучше, то не следует и браться.
Коммерческий нужен, если вы что-то продаете или оказываете какие-то услуги. Только сначала определитесь, каким образом люди будут узнавать о вашем ресурсе. Рассчитывать только на поисковики не стоит:
- Огромная конкуренция;
- Первые год-два ресурс будет плохо показываться по запросам;
- Нужно уметь оптимизировать сайты под требования поисковых систем.
Если у вас есть деньги, тогда беспокоиться не о чем – есть контекстная реклама и реклама в соцсетях. Также есть специалисты, которые ее грамотно настроят. Помимо рекламы можно заказать комплекс мероприятий, направленных на продвижение сайта в поисковых системах (SEO).
Когда он действительно необходим
Для бизнеса. Речь идет не только о крупных фирмах — это может быть маленький магазинчик или парикмахерская.
В первую очередь, такой ресурс нужен, чтобы клиент в любой момент мог получить информацию. Посмотреть график работы, узнать адрес и телефон.
Там можно разместить и другие сведения: цены, сроки выполнения заказа, условия доставки, скидки и акции. А еще можно добавить фотографии, отзывы клиентов.

Кроме того, сайт для бизнеса – это еще и средство для привлечения новых клиентов. Ведь любой адрес можно бесплатно добавить в Яндекс и Google и получать оттуда посетителей.
Только не рассчитывайте, что на него сразу же начнут заходить люди из поисковиков. Для этого должно пройти определенное время (обычно год-два) и ресурс должен быть правильно оформлен технически (SEO).
Если у вас творческая профессия. Собственный проект нужен представителям творческих профессий: актерам, певцам, танцорам, художникам, фотографам, писателям. Это с одной стороны резюме, с другой – портфолио.
Такой ресурс выполняет сразу две функции:
- Удерживает поклонников;
- Привлекает новых клиентов/работодателей.
Какие проекты лучше не делать
Социальные сети. В интернете и так много социальных сетей: для строителей, художников, любителей кошек и т.п. Добиваются успеха из них единицы, а большинство закрывается в течение первого года существования.
Соцсеть сложно раскрутить, сложно удержать посетителей. Также в ней придется постоянно что-то дорабатывать, а для этого нужно иметь как минимум нескольких квалифицированных специалистов.
Уже есть Вконтакте, Одноклассники, YouTube, Facebook, Instagram, Pinterest, Periscope. Сможете с ними тягаться?!
Сайты знакомств. Здесь та же ситуация, что и с соцсетями. Таких ресурсов много, но крупных всего несколько. У них огромные обороты – конкурировать бесполезно.
Развлекательные. Если Вы решили открыть кино или музыкальный сайт, где будете размещать файлы (музыку, клипы, фильмы), то лучше сразу откажитесь от этой затеи. То же самое касается и ресурсов, где можно что-то скачать: книги, игры, программы и т.д.
Во-первых, размещение таких файлов так или иначе нарушает авторские права. А, во-вторых, подобных сайтов ну просто тьма. И умирают они так же быстро, как появляются.
Личные странички. Это такие сайты, где автор рассказывает о себе, пишет заметки, публикует фотографии. Для этого сейчас есть социальные сети — они проще, удобнее и эффективнее.
Как правильно пишется слово «веб-сайт»
Делаем Карту слов лучше вместе
Я обязательно научусь отличать широко распространённые слова от узкоспециальных.
Насколько понятно значение слова танин (существительное):
Предложения со словом «веб-сайт»
Значение слова «веб-сайт»
1. комп. совокупность связанных гиперссылками онлайновых страниц с информацией на сервере, доступная через программу-браузер (Викисловарь)
Значение слова «веб-сайт»
1. комп. совокупность связанных гиперссылками онлайновых страниц с информацией на сервере, доступная через программу-браузер
Предложения со словом «веб-сайт»
Представьте – вы посещаете веб-сайт компании, которая занимается ремонтно-строительными работами.
Она создала веб-сайт, где обучала поиску грантов и заявок на их получение, а также учреждению неприбыльных организаций.
Так он объяснил причину того, почему человек, работающий в подземном паркинге кассиром и испытывающий определённые финансовые ограничения, вынужден был создать собственный веб-сайт.
Виды и устройство
Сайты бывают коммерческие и информационные.
Информационные – те, на которых публикуют какую-то бесплатную информацию:
- Новостные;
- Статейные;
- Блоги;
- Web-порталы;
- Онлайн кинотеатры.
К информационным также относятся ресурсы для общения: социальные сети, блоги, форумы.
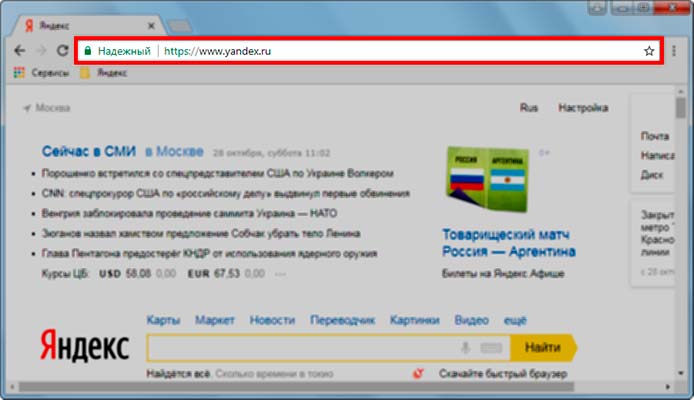
Адреса
У каждого веб ресурса в сети есть свое название, его уникальный адрес. Он называется url (урл). Этот адрес написан в верхней части браузера — в адресной строке.

Обычно у веб ресурсов английские адреса. И в конце точка с двумя или тремя буквами. Но бывают и русские названия.
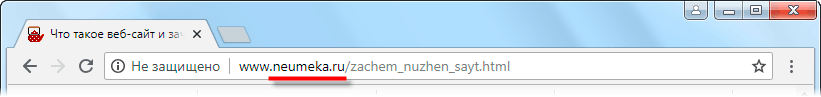
Если после урла стоит слеш и ещё какая-то надпись, то это уже адрес отдельной страницы.
Например, вы читаете эту статью на сайте neumeka.ru. Это его уникальный адрес в сети, его url
По данному адресу у любого человека в интернете, не важно, где он живет, откроется именно этот ресурс

А вот то, что написано после адреса, — это название конкретной страницы. То есть вы сейчас читаете статью «Что такое веб-сайт и зачем он нужен». И эта статья находится по адресу zachem_nuzhen_sayt.html.
Название страницы значения не имеет. Ведь страниц у каждого ресурса может быть много — сотни, а то и тысячи.
Страницы
Любой веб-ресурс состоит из страниц, как журнал или книга. И мы его листаем — для этого щелкаем по разделам в меню, кнопкам и гиперссылкам.
Интернет-ресурс, на котором вы сейчас находитесь, тоже состоит из страниц — статей. Всего их здесь около двухсот. Но бывают ресурсы и поменьше. Например, сайт компьютерного мастера, где только четыре странички.

Но есть и очень крупные ресурсы – где тысячи, миллионы страниц. Это новостные издания, социальные сети, поисковые системы.
На заметку. В техническом плане сайты состоят из системы управления (CMS), в которую добавляется контент: статьи, картинки, товары и прочее. Также для работы веб-ресурса нужен домен и хостинг.
сайт — определение и виды
Сайт – это информационная единица в интернете, ресурс из веб-страниц (документов), которые объединены общей темой и связаны между друг с другом с помощью ссылок. Он зарегистрирован на одно юридическое или физическое лицо и обязательно привязан к конкретному домену, являющемуся его адресом. Сайт может состоять как из одной страницы, так и огромного количества. Каждая страница ресурса – это текстовый файл или их набор, написанный на специальном языке разметки или программирования (HTML, PHP, CSS и пр.). После загрузки на компьютер файлы этого формата обрабатываются в браузере. В конечном итоге пользователь видит загруженную страницу сайта. Первый в мире сайт был запущен в августе 1991 года. Его разработал британский изобретатель и ученый Тимоти Джон Бернерс-Ли. На ресурсе была опубликована информация о новейшей на тот момент технологии World Wide Web.![]()
Из чего состоит сайт
Доменное имя – адрес веб-сайта, например seonews.ru. В данном случае это то, что отделено точкой от домена ru. Также существуют домены третьего, четвертого и других уровней. Для SEO наиболее эффективным считается доменное имя второго уровня.
Сервер, или хостинг, – место, где размещены файлы вашего ресурса. Они хранятся не в облаках, а находятся физически на каком-либо устройстве, на котором предоставляет место хостинг.
СMS – система управления большинством современных web-сайтов, их движок. Предназначен для удобства использования ресурса. Наиболее популярны WordPress, OpenCart, PrestaShop, Drupal, Joomla и др. Все их файлы находятся на конкретном сервере. Также там хранятся и файлы сайта – база данных, различные картинки, видео.
Контент – содержимое веб-ресурса, то есть текст, изображения, видео, анимация и другие файлы. Оптимизация контента – важный этап продвижения сайта в Сети.
Это система знаков, с помощью которой пишутся программы и ресурсы.
Кто участвует в разработке сайта
Сайт в интернете напоминает пазл. В его создании принимает участие множество специалистов. Его собирают верстальщики, программисты, интернет-маркетологи, дизайнеры.
Веб-дизайнер. В первую очередь этот специалист разрабатывает дизайн будущего ресурса. Кроме желаний заказчика, он должен учитывать цель создания сайта, его аудиторию. Также специалист выполняет подбор подходящих шрифтов, определяет расположение изображений, видео и других медиафайлов. Таким образом создается макет.
Верстальщик. Затем начинается работа верстальщика. С учетом уже готового дизайн-проекта он должен «подстроить» будущий ресурс под разные браузеры. Этот называется верстка макета.
Программист. После этого программист занимается формированием структуры сайта и созданием системы управления проектом.![]()
Иные специалисты. Также в разработке ресурса принимает участие команда специалистов, которая занимается его раскруткой и усовершенствованием деятельности. В этом процессе может принимать участие как один человек, так и команда, состоящая из веб-аналитиков, копирайтеров, маркетологов и пр.
Виды сайтов
Создание всех ресурсов направлено на достижение какой-либо определенной цели. Сайты бывают коммерческими, некоммерческими и информационными.
Некоммерческие. В эту группу входят социальные и правительственные ресурсы, площадки учебных учреждений или определенных лиц. Как правило, главная цель создания таких ресурсов – своевременно донести информацию до населения. Второстепенная – получение обратной связи.
Коммерческие. Это веб-ресурсы компаний, созданные с целью увеличения клиентской базы, повышения продаж (некоторые организации специально создают площадки для оказания своих услуг или продажи товаров онлайн).
Информационные. Это проекты, созданные для предоставления пользователям интересующей их информации. Как правило, это новостные сайты, блоги, тематические ресурсы. Для них характерна широкая целевая аудитория, доступная пользователям и максимально полная информация.
Итог
Для создания сайта нужно проделать большую работу, поэтому он должен обязательно окупаться и помогать владельцам выполнять задачи, для решения которых создавался. Если вы хотите самостоятельно создать ресурс или заказать его в студии, обязательно четко определите цель разработки. Вне зависимости от цели ресурс должен приводить трафик, поэтому для экономии средств нужно привлекать SEO-специалиста непосредственно при создании сайта.
Стоимость доменного имени
Оплата за доменное имя взимается на годовой основе, можно оплачивать имя на
1 год или на 2 года вперед, а по истечении этого срока снова оплачивать. В
международных зонах “.com” или “.biz”, на данный момент, стоимость имени у российских регистраторов
450-600 рублей в год. В русской зоне “.ru”
стоимость 500-600 рублей в год.
Под стоимостью доменного имени подразумевается стоимость новых имен. А под
новыми именами подразумеваются такие имена, которые еще не были никогда
зарегистрированы. Например, имя google.com уже принадлежит американской
компании.
То есть для покупки имени сайта, нужно сначала придумать такое имя, которое
еще не используется. Проверить есть ли уже такое имя можно на сайте любой
фирмы-регистратора. Если такое имя уже зарегистрировано, тогда нужно
придумывать другое и снова проверять и так пока не придумаете такое имя,
которое еще не используется.
«Интернет» или «интернет» — Российская газета
Без интернета мы ни шагу. Возможно, это и ускорило процесс перехода «интернета» в имена нарицательные. Когда мы только осваивали Всемирную сеть, слово это в русском писали латиницей (Internet), потом перешли на кириллическое написание, но с прописной (Интернет), а несколько лет назад словари признали, что лидирует «интернет» со строчной.
Впрочем, пока оба написания возможны. Другое дело — российский сегмент Интернета, Рунет. Это слово пока только с прописной: Премия Рунета. Ну а если «интернет» — это первая часть сложных слов, тогда только со строчной и через дефис.
Между тем слову «интернет» мы по-прежнему иногда ищем и находим замену. Сеть, Паутина, Всемирная паутина. Сеть и Паутина с прописной буквы. Но если «паутине» предшествует слово «всемирная», то именно к нему переходит прописная буква: Всемирная паутина. Зато еще одно обозначение интернета, «веб». При самостоятельном употреблении можно и «Веб», и «веб». Если это первая часть сложных слов, то строчная буква и дефис: веб-камера, веб-дизайн. Хотя «вебмейкер» почему-то слитно!
Думаете, это все слова, порожденные Интернетом (или интернетом)? Как бы не так, их становится все больше, и нужно определяться с написанием! Вот, например, онлайн (в Сети) и офлайн (вне Сети), как мы их пишем? Тут, слава богу, уже ясность. При самостоятельном использовании — со строчных: «Я сейчас онлайн». Если это части сложных слов, мы присоединяем их дефисами: онлайн-справочник, офлайн-браузер
Да, и обратите внимание на одну букву Ф в слове «офлайн»!
Одна буква Г и в слове «блогер». В английском корневой согласный перед суффиксом в подобных словах удваивается, в русском такого нет, мы пишем «блогер», а не «блоггер».
Да, а как же быть с тем, с чего мы начали, с Wi-Fi? В английском это аббревиатура от словосочетания Wireless Fidelity (беспроводное качество). По-русски пишем пока латиницей (Wi-Fi), но и на кириллицу уже переходим: вайфай. В словарях этого слова пока не найдете, язык вынужден сам протаптывать дорожки для новых слов.
Правописание
С какой буквы пишется слово интернет?
Интернет может употребляться как существительное (самостоятельная часть речи) или как первая часть сложных слов. От этого зависит написание.
При самостоятельном употреблении сейчас возможно написание с прописной и строчной буквы: доступ к Интернету и доступ к интернету, пользоваться Интернетом и пользоваться интернетом. А вот Рунет – только с прописной: Премия Рунета.
При употреблении в качестве первой части сложных слов правильно только со строчной и через дефис: интернет-сайт, интернет-пользователь, интернет-олимпиада, интернет-зависимый.
Такое написание установлено в 4-м издании «Русского орфографического словаря» РАН (М., 2012).
В предыдущих изданиях «Русского орфографического словаря» проводилось четкое разделение: интернет- как первая часть сложных слов – только со строчной буквы, как и сейчас (интернет-сайт), а вот Интернет при самостоятельном употреблении – только с прописной буквы (доступ к Интернету), варианта написания этого слова со строчной буквы при самостоятельном употреблении не было.
Но в 4-м издании «Русского орфографического словаря» РАН «для слова интернет, в соответствии с практикой письма и решением Орфографической комиссии РАН, предложены два варианта – с начальной прописной и со строчной буквой» (цитата из предисловия к 4-му изданию).
С какой буквы писать другие названия интернета – сеть, паутина, веб?
При употреблении в значении ‘интернет’ слова Сеть и Паутина пишутся с прописной буквы: доступ к Сети, найти информацию в Паутине. Но если этим словам предшествует прилагательное Всемирный, то именно оно пишется с прописной буквы, а слова сеть и паутина – со строчной. Правильно: Всемирная сеть, Всемирная паутина.
Написание веб / Веб аналогично написанию интернет / Интернет. При самостоятельном употреблении возможно: Веб и веб (доступ к Вебу и доступ к вебу). Первая часть сложных слов веб— пишется строчными буквами и присоединяется дефисом: веб-сайт, веб-мастер, веб-дизайн, веб-адрес, веб-камера. Но слитно пишутся слова веблог и вебмейкер.
Как пишутся онлайн и офлайн?
Первые части сложных слов онлайн и офлайн пишутся строчными буквами (обратите внимание на одну букву ф в слове офлайн) и присоединяются дефисом: онлайн-дискуссия, онлайн-справочник, офлайн-браузер. Написание строчными сохраняется и при самостоятельном употреблении этих слов: ты сейчас онлайн или офлайн?. Сколько букв г пишется в слове блог(г)ер?
Сколько букв г пишется в слове блог(г)ер?
В слове блогер пишется одна г. Вот как объясняет такое написание председатель Орфографической комиссии РАН В. В. Лопатин:
Сказанное, однако, не относится к заимствованиям-англицизмам типа баннер, плоттер, джоггинг, киднеппинг и др., у которых в русском языке нет однокоренных соответствий с одиночной согласной».
Как пишутся названия сайтов?
При написании названий сайтов действуют общие правила: названия пишутся с прописной буквы и заключаются в кавычки: порталы «Яндекс», «Рамблер», «Культура письменной речи»; социальные сети «Фейсбук», «ВКонтакте» (официальное название этого ресурса именно такое, хотя оно противоречит нормам русского письма; должно быть: «В контакте», ср.: журнал «За рулем», не «ЗаРулем»).
Компонент после точки (если он присутствует в названии) пишется строчными: «Грамота.ру» (см.: Лопатин В. В., Нечаева И. В., Чельцова Л. К. Прописная или строчная? Орфографический словарь. М., 2011).
Полагаем, что в бытовом употреблении (при передаче на письме разговорной речи) допустимо написание строчными без кавычек: пост в фейсбуке, проверить слово на грамоте, рекламная ссылка из гугла, фото в инстаграме (здесь возможна аналогия с пунктами правил, описывающими бытовое употребление названий торговых марок, изделий и товаров).
Литература
Смотреть что такое «Веб-страница» в других словарях:
Веб-страница — самостоятельная часть веб сайта; документ, снабженный уникальным адресом (URL). Веб страница может иметь статическое или динамическое построение. Обычно веб страницы организуется в виде гипертекста с включениями текста, графики, звука, видео или… … Финансовый словарь
Веб страница — (англ. Web page) гипертекстовый ресурс Всемирной паутины, обычно написанный на языке ссылки для быстрого перехода на другие страницы, а также статические и динамические изображения. Программа, демонстрирующая веб страницу, называется веб браузер … Википедия
ВЕБ-СТРАНИЦА — Самостоятельная часть веб сайта; документ, снабженный уникальным адресом (URL). Веб страница может иметь статическое или динамическое построение. Обычно веб страницы организуется в виде гипертекста с включениями текста, графики, звука, видео или… … Словарь бизнес-терминов
веб-страница — Компонент веб сайта, файл, расположенный на сервере веб страница HTML документ, доступный через Web. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN web pageweb page … Справочник технического переводчика
ВЕБ-СТРАНИЦА — (англ. web паутина, сеть), самостоятельная часть веб сайта (см. ВЕБ САЙТ), отдельный документ в Интернете (см. ИНТЕРНЕТ), снабженный уникальным адресом (URL), который может содержать текст, графические, звуковые, видеофайлы, анимацию. Пишется на… … Энциклопедический словарь
веб-страница — сущ., кол во синонимов: 4 • гейтвей (1) • дорвей (2) • интернет страница (1) … Словарь синонимов
веб-страница — веб страни/ца, веб страни/цы … Слитно. Раздельно. Через дефис.
Динамическая веб-страница — Динамическая страница веб страница, сгенерированная программно в отличие от статичной страницы, которые являются файлами, лежащими на сервере. Сервер генерирует (X)HTML код для обработки браузером или другим агентом пользователя. Описание… … Википедия
Официальная веб-страница — Запрос «сайт» перенаправляется сюда. Cм. также другие значения. Веб сайт (от англ. Website: web паутина и site «место») в компьютерной сети объединённая под одним доменным именем или IP адресом) совокупность документов частного лица или… … Википедия
Заключение
Завершая наш обзор, я хотел бы еще раз подчеркнуть важность веб-сайта в продвижении. Веб-сайт является цифровым лицом вашего оффлайн бизнеса и, зачастую, первым контактом потенциального клиента с вашей компанией
Он может служить не только источником информации о вашей компании и ее продуктах или услугах, но и эффективным инструментом для привлечения и удержания клиентов, увеличения продаж и повышения узнаваемости бренда.
Однако простого наличия веб-сайта недостаточно. Его успешность во многом зависит от того, насколько профессионально он был разработан и оптимизирован для поисковых систем. Это включает в себя внимательное планирование структуры и содержания, качественный и привлекательный дизайн, эффективное использование SEO-практик, таких как исследование ключевых слов, оптимизация мета-тегов и изображений, ускорение загрузки страниц и т.д.
В моем десятилетнем опыте работы SEO-специалистом я видел множество сайтов, которые стали успешными благодаря правильной стратегии и исполнению
Но я также видел ресурсы, которые не достигли своих целей из-за пренебрежения важностью профессиональной разработки и SEO-оптимизации
Поэтому, если вы серьезно относитесь к успеху вашего бизнеса, рекомендую обратиться к профессионалам для создания и продвижения вашего ресурса. Это может потребовать определенных вложений, но в результате они окупятся увеличением видимости, притоком целевого трафика и, конечно же, ростом вашего бизнеса.

























![«в связи» или «всвязи»: как правильно пишется [слитно или раздельно]](http://mse52.ru/wp-content/uploads/5/f/4/5f4e0d7f074f6b0c0391c59e949ec988.jpeg)



